Showing and Hiding Fields and Controls
There are many reasons why you might need to hide fields and controls or groups of fields and controls. In the following simple example, we want the Agent to read a different message to the caller depending on which option they have selected in a preceding field.
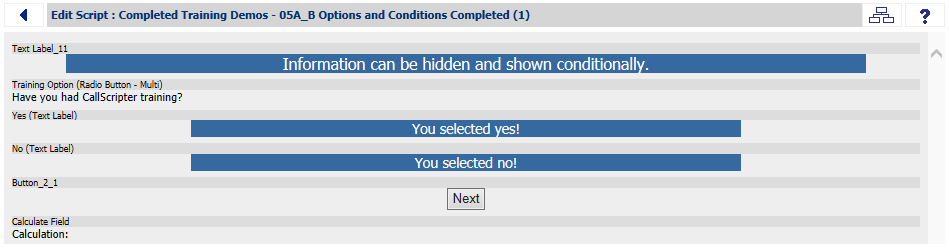
The script page contains the following elements:
-
Text Label "Information can be hidden and shown conditionally"
-
Radio Button: Field Name changed to Training Option
-
Text Label: Field Name changed to Yes
-
Text Label: Field Name changed to No
-
Button: to move to next page
-
Calculate Field [hide_labels]

If the agent selects "Yes" from the Training Option Radio Button control, the "Yes" Text Label is displayed.
If the agent selects "No" from the Training Option Radio Button control, the "No" Text Label is displayed.
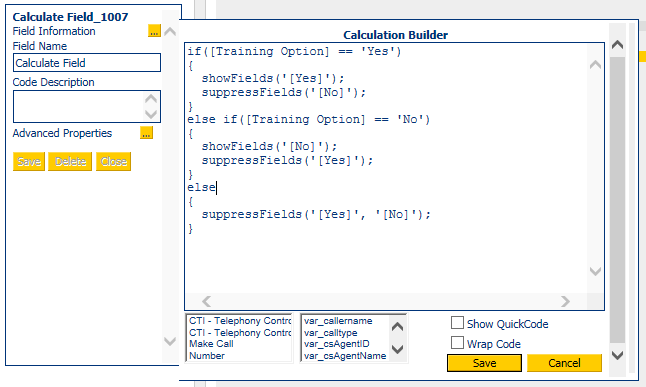
Hiding and showing the Text labels is done in the same calculate field with a simple toggle logic. If 'Yes' or 'No' is selected we want to show the corresponding label, but hide the other. If nothing is selected we want to hide both the 'Yes' and 'No' labels.
We are using the suppressField() helper function, but could also use the hideFields() helper function. See Helper Functions for all available helper functions and their uses.
Using an "if" statement hide the non desired Text Label using the suppressFields() helper function and show the other Text Label with the showFields() helper function

You can show and hide almost all fields using these helper functions.
For earlier versions of CallScripter there may be some exceptions, one of these being Floating Controls (for versions pre 4.5.33) for which you should use the GetCSObject() function:
Show Float:
getCSObject([Your_Float_Name]).parentElement.parentElement.style.display = '';
Hide Float
getCSObject([Your_Float_Name]).parentElement.parentElement.style.display = 'none';