JavaScript Control

The JavaScript control is most commonly used to create custom functions*. Once the function is created and loaded on script load it is available to be called on by another control.
Code AND functions must be on the same script page, and both must be placed on every script page you wish to call the function. The code is only available on a per-script page basis. The contents of a Javascript control are placed in the DOM structure of the client browser and evaluated during the script page render process. They are not executed on the Page Load event, however this can be manually coded for within the contents of the JavaScript Control.
To create and use code/functions on a global basis, the code must be stored in webfiles/lib/custom.js (CallScripter helper functions are stored in the same location under script.js file). Once code is stored in the custom.js file this can be called within any script on any page. Please ask CallScripter training for guidance.
* A function allows code to be created and stored under a “quick code” (function) name. Examples of CallScripter (global) functions are suppressFields, getCSObject, etc.
For example:
|
Code
|
Explanation
|
|
function myfunction()
{
alert("Hello, this is a function");
}
|
Create a new function called myfunction()
|
|
Tells myfunction what code to run
|
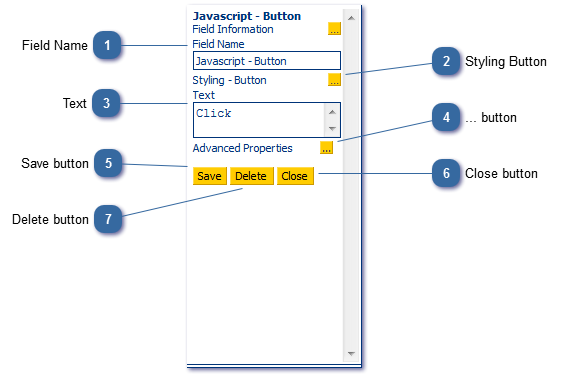
The code will not do anything until activated by another control. In this example a JavaScript button contains the following code:
Add a JavaScript button to the page, and enter the following code:
|
Code
|
Explanation
|
|
myfunction()
|
Calls all the code contained with the function called myfunction
|
