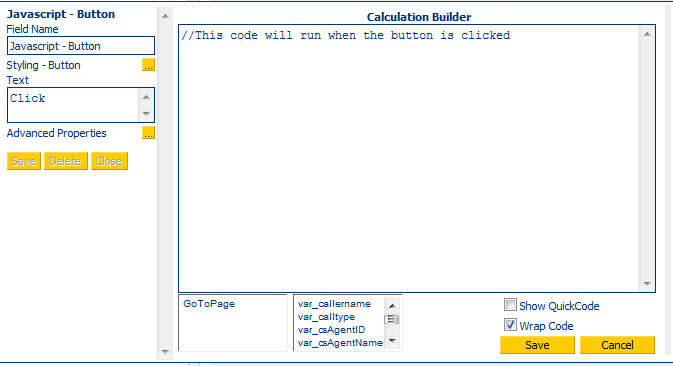
JavaScript Button
JavaScript buttons are used whenever you which to run a JavaScript on a button click. The functionality you can achieve using these buttons is only limited by your knowledge of JavaScript. Some simple examples of their use:
-
Copy content of one field to another, e.g., Invoice Address to Delivery Address
[field_name_2] = [field_name_1];
doCalculations();
-
Clear Fields
[field_name_1] = '';
[field_name_1] = '';
[field_name_1] = '';
[field_name_1] = '';
doCalculations();
-
Hide Field or Float
getCSObject([Field_Name]).parentElement.parentElement.style.display = 'none'
-
Show Field or Float
getCSObject([Field_Name]).parentElement.parentElement.style.display = '';

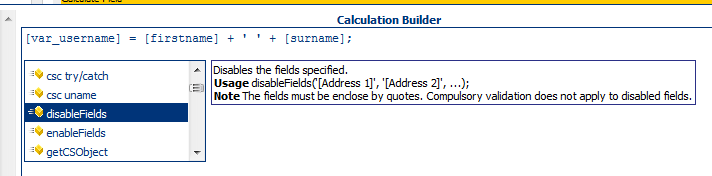
Tick the "Show QuickCode" checkbox to have CallScripter display built-in and easy access helper functions. the following example shows the disableFields helperfunction and its syntax as displayed using the QuickCode option:

Further examples of JavaScript usage can be found here: JavaScript Knowledgebase Articles