Floating Controls
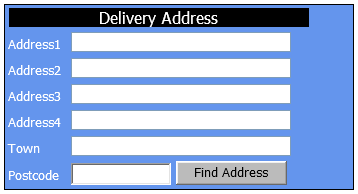
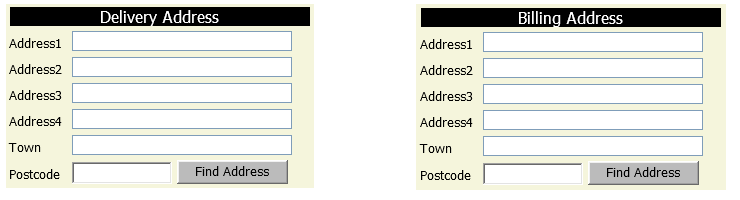
"Floating Control - Start" and "Floating Control - End" controls work together in pairs, and allow controls placed within them to be absolutely positioned. The background colour of the Floating Controls can be set to give a visual representation of all controls being grouped together. In this example the delivery and billing address controls have been placed in a pair of floating controls, with the background colour set:

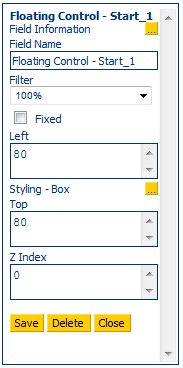
Floating Control - Start
A key feature of the control attributes are the Top and Left fields. When populated by a number these determine when the Floating Controls sit on the page:

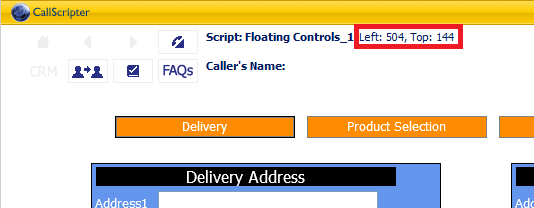
The coordinates are found at the top of the script page when performing a Run Script. These coordinates represent the current location of the mouse pointer as it is moved around the screen.
`

Floating Control - End
The Floating Control - End control has no additional attributes, and is simply added at the point where the float needs to end.

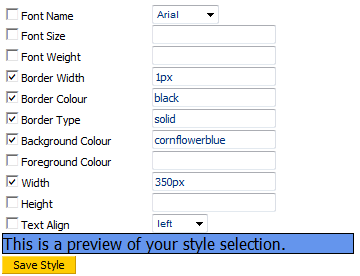
The following styling has been applied in this example:

The result of which is: