The field validation attribute will appear on all controls that agents manipulate i.e. Text Boxes, List Boxes, etc. The field validation attribute will allow a script designer to place "checks" on the data the agent is entering/selecting and change the data or notify the agent if something is wrong.
There are two types of validation:
-
Formatting: doing/changing validation (changes automatically)
-
Validation: checking validation (presents message prompting correction). Requires a button control marked to "Check Page" to activate any validations applied.
How the validation code will work in the script
The validation code works in conjunction with the button controls (see Button Control or Conditional Button Control). One of the attributes on the Button control is to validate the page. If this option is attribute is set on the button control, when the agent clicks the button in the script, it will execute all the validation codes on the controls they have been applied to. Any fields requiring correction will be highlighted red. The agent will have to make the correction before leaving the script page.
How the formatting code will work in the script
The formatting code will execute when the agent moves the focus away from a control. As the agent moves around controls on the script page the formatting code will automatically execute.
So for example if the Number Only format code (see below) is applied to an input box, when the agent types into the input box and then moves away from that control (either by selecting another control or click outside the control area) the formatting code will execute and remove all letters from the input box but leave numerical characters behind.
How To
1) Field validation is applied on a field by field basis. Select the field you wish to apply the validation to, then choose Field Validation from the control Attributes (see list below for validations available).
2) Ensure the button on the script page is ticked to Validate Page.
Codes Available
As part of the default installation of CallScripter you are given a set of validation and format codes that can be used with any standard control supplied by CallScripter. Some validations are duplicated as these offer the user the option to either correct or prompt. Note that using both types together will not present the correct result (so Alph Only and Alpha Only Validation will simply remove any numbers from the field, therefore when the button is clicked no error message will appear).
|
Validation Name
|
Type of Validation
|
Description
|
|
Advanced Lookup validation
|
Validation
|
The advanced lookup control includes an option to specify the minimum and maximum number of entries the agent can select from the grid. This validation makes sure it has a number of selected items between the minimum and the maximum. It can only be applied to the Advanced Lookup field and also requires page validation.
|
|
Alph Only
|
Formatting
|
Removes any numbers or special characters entered.
|
|
Alpha Only validation
|
Validation
|
Prompts the agent to change any numbers or special characters entered.
|
|
Bad Word Validation
|
Validation
|
Apply to fields to be checked for bad words as specified in the Bad Word Manager module |
|
Compulsory Field
|
Validation
|
Prompts the agent to complete the field before leaving the script page.
|
|
E-Mail Address validation
|
Validation
|
Will ensure that an "@" and a "." is included.
|
|
Lower Case
|
Formatting
|
Converts all text in the field to lower case.
|
|
Monetary Value
|
Formatting
|
Defaults any numbers entered to 0.00 format. No currency symbols are displayed.
|
|
Monetary Value Validation
|
Validation
|
Prompts the agent to change any numbers entered to 0.00 format. No currency symbols are displayed.
|
|
National Ins Number validation
|
Validation
|
Prompts the agent to enter data in AA112233B format before leaving the script page.
|
|
Number Only
|
Formatting
|
Deletes any spaces and alpha characters
|
|
PCase
|
Formatting
|
Changes the first character of each word after a space uppercase.
|
|
Title Case
|
Formatting
|
Changes the first character of each word after a full stop uppercase.
|
|
Upper Case
|
Formatting
|
Changes any text entered to upper case.
|
NOTE: Validation can be imported from one system to another. You may have more items than are detailed above. Only the core elements have been listed. Validation can be written to meet your specification. Please contact the Professional Services team for customisation requirements.
Field Validation using JavaScript
Users can invoke Field Validation using a JavaScript function. This allows the warning message to be configured with more descriptive text if necessary. A simple example is provided below:
if(checkME(true))
{
alert('Page is Valid');
}
else
{
alert('Page not Valid');
}
checkME() – fire the validation
checkME(true) – fire page validation rules and true or false
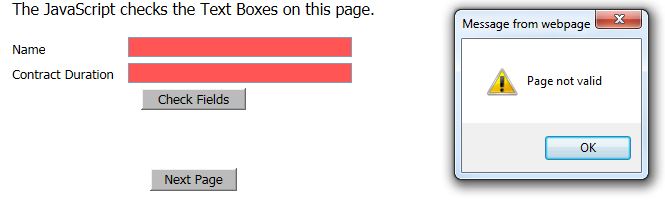
Example: