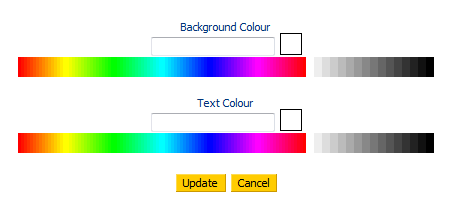
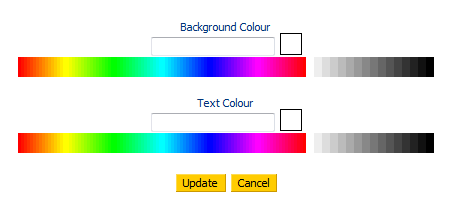
Click each element to change view the colour palette. Click the colour or monochrome palette to select a colour, or enter the hex code for the colour you wish to use, if not shown (e.g; #CCCC68).
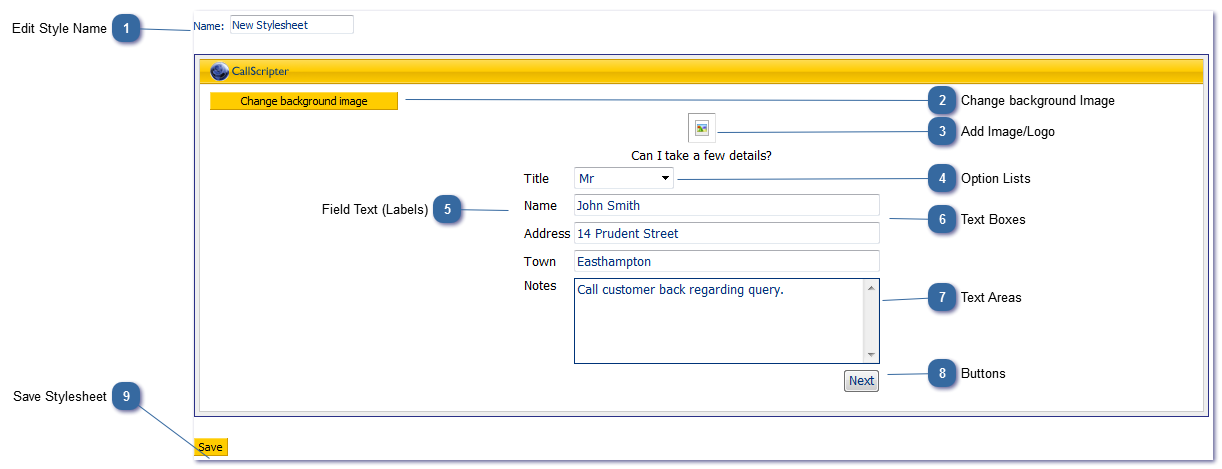
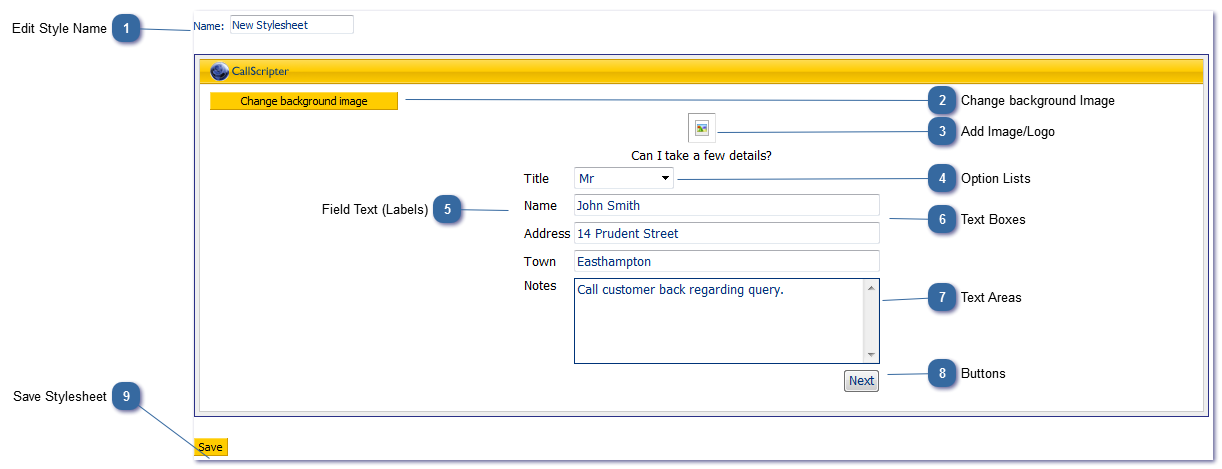
 Edit Style NameChange the name of the Style.
|
 Change background ImageAdd or remove a background image.
-
Upload an image from your PC or network to the CallScripter server -
Browse and select images already uploaded to the CallScripter server -
Manually enter the URL of a web image -
Click None to remove any currently set image.
|
 Add Image/Logo
-
Upload an image from your PC or network to the CallScripter server -
Browse and select images already uploaded to the CallScripter server -
Manually enter the URL of a web image -
Click None to remove any currently set image.
|
 Option ListsSet the option list text and list colour. Option lists include dropdown lists, radio button and multi-check lists.
|
 Field Text (Labels)Edit the colour and background colour of Field Text labels, including Text Label controls. Changing the background for Field Text, changes the background of the entire page.
|
 Text BoxesSet the text and background colour for text box controls
|
 Text AreasSet the text and background colour for text area controls
|
 ButtonsChange the text label and button colours for buttons
|
 Save StylesheetSave your style changes.
|